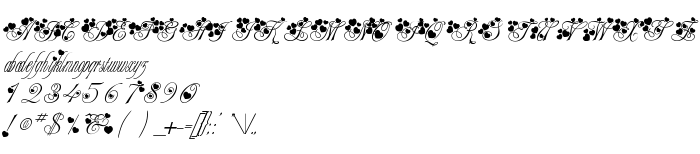
Na tej stronie można pobrać MC Sweetie Hearts czcionek w wersji Version 1.02; September 8, 2000, które należą do rodziny MC Sweetie Hearts (Regular odwzorowanie). Producentem czcionki jest MC-Sweetie-Hearts. Projektant - High-Logic - Erwin Denissen 1999 (w celu korespondencji, należy skorzystać z następującego adresu: http://www.high-logic.com/). pobierz MC Sweetie Hearts fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 65 Kb
| Prawa autorskie | Typeface © MC Sweetie Hearts. 1999, 2000. All Rights Reserved |
| Rodzina | MC Sweetie Hearts |
| Odwzorowanie | Regular |
| Ident | High-Logic: MC Sweetie Hearts Regular:1999, 2000 |
| Pełna nazwa | MC Sweetie Hearts |
| Wersja | Version 1.02; September 8, 2000 |
| Nazwa PostScript | MC-Sweetie-Hearts |
| Producent | MC-Sweetie-Hearts |
| Rozmiar | 65 Kb |
| Znak firmowy | MC Sweetie Hearts is a trademark of M Collins. |
| Projektant | High-Logic - Erwin Denissen 1999 |
| Adres URL projektanta | http://www.high-logic.com/ |
| Adres URL dostawcy | http://www.high-logic.com/ |
| Opis | Template |

Można użyć czcionki MC Sweetie Hearts na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=mc-sweetie-hearts" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=mc-sweetie-hearts);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'MC Sweetie Hearts', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=mc-sweetie-hearts" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MC Sweetie Hearts', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MC Sweetie Hearts!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: