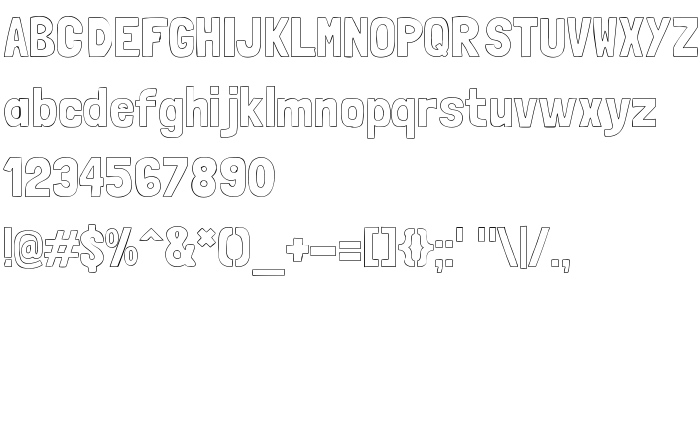
Na tej stronie można pobrać Londrina Outline czcionek w wersji Version 1.001 2011, które należą do rodziny Londrina Outline (Regular odwzorowanie). Producentem czcionki jest Marcelo Magalh. Projektant - Marcelo Magalhaes (w celu korespondencji, należy skorzystać z następującego adresu: www.marcelomagalhaes.net). pobierz Londrina Outline fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: casual, czcionki odręczne, rough. Rozmiar czcionki - tylko 63 Kb
| Rodzina | Londrina Outline |
| Odwzorowanie | Regular |
| Ident | MarceloMagalhes: Londrina Outline: 2011 |
| Pełna nazwa | Londrina Outline |
| Wersja | Version 1.001 2011 |
| Nazwa PostScript | LondrinaOutline-Regular |
| Producent | Marcelo Magalh |
| Rozmiar | 63 Kb |
| Znak firmowy | Londrina Outline is a trademark of Marcelo Magalh |
| Projektant | Marcelo Magalhaes |
| Adres URL projektanta | www.marcelomagalhaes.net |
| Adres URL dostawcy | www.tipospereira.com |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Londrina Outline na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=londrina-outline" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=londrina-outline);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Londrina Outline', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=londrina-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Outline!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: