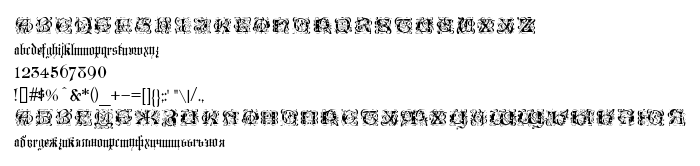
Na tej stronie można pobrać Lombardina Initial One czcionek w wersji Version 1.000 2007 initial release, które należą do rodziny Lombardina Initial One (Regular odwzorowanie). Producentem czcionki jest Lombardina-Initial-One. Projektant - Gophmann A.L. (w celu korespondencji, należy skorzystać z następującego adresu: [email protected]). pobierz Lombardina Initial One fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki bajkowe, czcionki cyrylicy, czcionki rosyjskie. Rozmiar czcionki - tylko 243 Kb
| Prawa autorskie | Copyright (c) Gophmann A.L., 2007. All rights reserved. |
| Rodzina | Lombardina Initial One |
| Odwzorowanie | Regular |
| Ident | GophmannA.L.: Lombardina Initial One: 2007 |
| Pełna nazwa | Lombardina Initial One |
| Wersja | Version 1.000 2007 initial release |
| Nazwa PostScript | LombardinaInitialOne |
| Producent | Lombardina-Initial-One |
| Rozmiar | 243 Kb |
| Znak firmowy | Lombardina Initial One is a trademark of Gophmann A.L.. |
| Projektant | Gophmann A.L. |
| Adres URL projektanta | [email protected] |

Można użyć czcionki Lombardina Initial One na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=lombardina-initial-one" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=lombardina-initial-one);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Lombardina Initial One', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=lombardina-initial-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lombardina Initial One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lombardina Initial One!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: