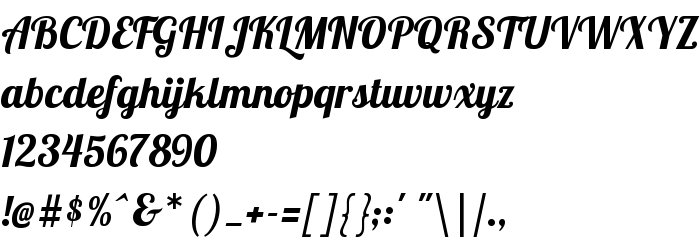
Na tej stronie można pobrać Lobster czcionek w wersji Version 1.004, które należą do rodziny Lobster (Regular odwzorowanie). Producentem czcionki jest Lobster. Projektant - Pablo Impallari (w celu korespondencji, należy skorzystać z następującego adresu: www.impallari.com). pobierz Lobster fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: brushed script, casual, czcionki cyrylicy. Rozmiar czcionki - tylko 138 Kb
| Prawa autorskie | Copyright (c) 2010 by Pablo Impallari. www.impallari.com. All rights reserved. |
| Rodzina | Lobster |
| Odwzorowanie | Regular |
| Ident | PabloImpallari.www.impallari.com: Lobster 1.4: 2010 |
| Pełna nazwa | Lobster |
| Wersja | Version 1.004 |
| Nazwa PostScript | Lobster |
| Producent | Lobster |
| Rozmiar | 138 Kb |
| Znak firmowy | Lobster 1.4 is a trademark of Pablo Impallari. www.impallari.com. |
| Projektant | Pablo Impallari |
| Adres URL projektanta | www.impallari.com |
| Adres URL dostawcy | www.impallari.com |
| Opis | Copyright (c) 2010 by Pablo Impallari. All rights reserved. |
| Opis licencji | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Lobster na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=lobster);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Lobster', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lobster', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lobster!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: