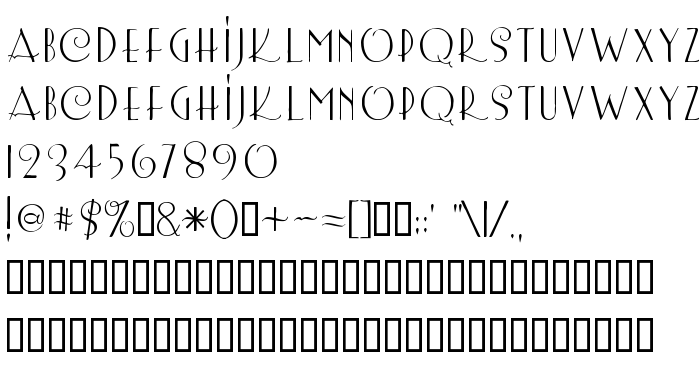
Na tej stronie można pobrać LemonChicken czcionek w wersji Altsys Fontographer 4.0 4/5/00, które należą do rodziny LemonChicken (Regular odwzorowanie). Projektant - Crack-a-Jack Studios. pobierz LemonChicken fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: 1500s, curly, czcionki retro. Rozmiar czcionki - tylko 26 Kb
| Rodzina | LemonChicken |
| Odwzorowanie | Regular |
| Ident | Altsys Fontographer 4.0 LemonChicken |
| Pełna nazwa | LemonChicken |
| Wersja | Altsys Fontographer 4.0 4/5/00 |
| Nazwa PostScript | LemonChicken |
| Rozmiar | 26 Kb |
| Projektant | Crack-a-Jack Studios |
| Opis licencji | Crack-A-Jack Studios http://www.crack-a-jack.com [email protected] ©2001 Crack-A-Jack Studios Crack-A-Jack's Freeware fonts are available for easy download at their website. They may be used free of charge in any manner you wish. They are not to be sold, re-packaged, or re-marketed. Please do not include this font on any CD-Roms without written consent from [email protected]. If you do use this font, how about dropping us a line to let us know. Check out our other fonts at www.crack-a-jack.com All Rights Reserved 2001 |

Można użyć czcionki LemonChicken na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=lemonchicken" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=lemonchicken);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'LemonChicken', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=lemonchicken" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LemonChicken', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LemonChicken!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Lemiesz
Następna czcionka: