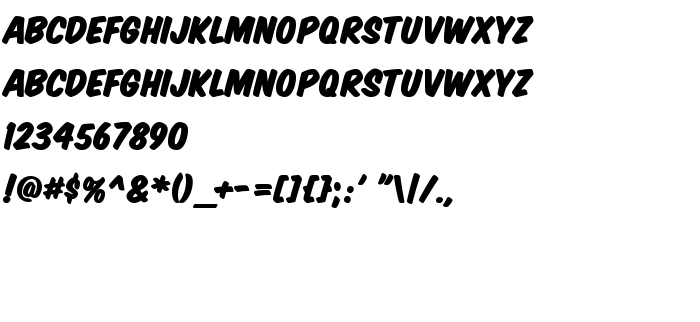
Na tej stronie można pobrać Komika Title - Paint czcionek w wersji 2.0, które należą do rodziny Komika Title - Paint (Regular odwzorowanie). Producentem czcionki jest Komika-Title---Paint. Projektant - WolfBainX & Apostrophe (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Komika Title - Paint fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: all caps, brushed, casual. Rozmiar czcionki - tylko 57 Kb
| Prawa autorskie | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Rodzina | Komika Title - Paint |
| Odwzorowanie | Regular |
| Ident | Komika Title Paint: 2001 |
| Pełna nazwa | Komika Title - Paint |
| Wersja | 2.0 |
| Nazwa PostScript | KomikaTitle-Paint |
| Producent | Komika-Title---Paint |
| Rozmiar | 57 Kb |
| Projektant | WolfBainX & Apostrophe |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | [email protected] |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Można użyć czcionki Komika Title - Paint na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-title-paint" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=komika-title-paint);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Komika Title - Paint', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-title-paint" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Paint', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Paint!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: