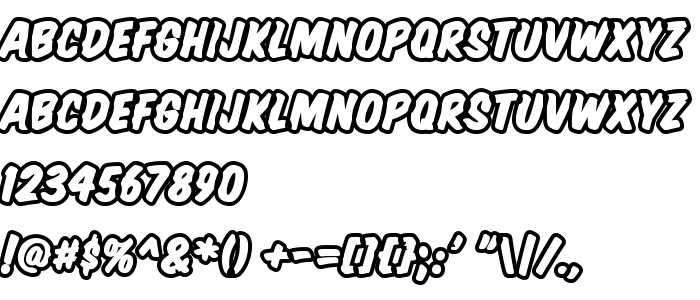
Na tej stronie można pobrać Komika Title - Brush czcionek w wersji 2.0, które należą do rodziny Komika Title - Brush (Regular odwzorowanie). Producentem czcionki jest Komika-Title---Brush. Projektant - WolfBainX & Apostrophe (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Komika Title - Brush fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki komiksowe, czcionki łacińskie. Rozmiar czcionki - tylko 50 Kb
| Prawa autorskie | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Rodzina | Komika Title - Brush |
| Odwzorowanie | Regular |
| Ident | Komika Title Brush: 2001 |
| Pełna nazwa | Komika Title - Brush |
| Wersja | 2.0 |
| Nazwa PostScript | KomikaTitle-Brush |
| Producent | Komika-Title---Brush |
| Rozmiar | 50 Kb |
| Projektant | WolfBainX & Apostrophe |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | [email protected] |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Można użyć czcionki Komika Title - Brush na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-title-brush" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=komika-title-brush);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Komika Title - Brush', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-title-brush" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Brush', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Brush!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: