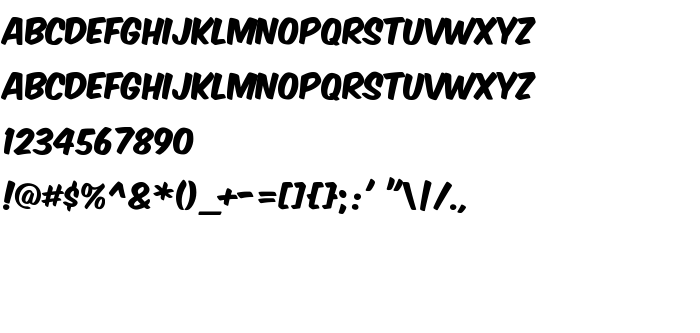
Na tej stronie można pobrać Komika Title - Axis czcionek w wersji 2.0, które należą do rodziny Komika Title - Axis (Regular odwzorowanie). Producentem czcionki jest Komika-Title---Axis. Projektant - WolfBainX & Apostrophe (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Komika Title - Axis fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: all caps, brushed, casual. Rozmiar czcionki - tylko 53 Kb
| Prawa autorskie | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Rodzina | Komika Title - Axis |
| Odwzorowanie | Regular |
| Ident | Komika Title Axis: 2001 |
| Pełna nazwa | Komika Title - Axis |
| Wersja | 2.0 |
| Nazwa PostScript | KomikaTitle-Axis |
| Producent | Komika-Title---Axis |
| Rozmiar | 53 Kb |
| Projektant | WolfBainX & Apostrophe |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | [email protected] |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Można użyć czcionki Komika Title - Axis na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-title-axis" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=komika-title-axis);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Komika Title - Axis', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-title-axis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Axis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Axis!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: