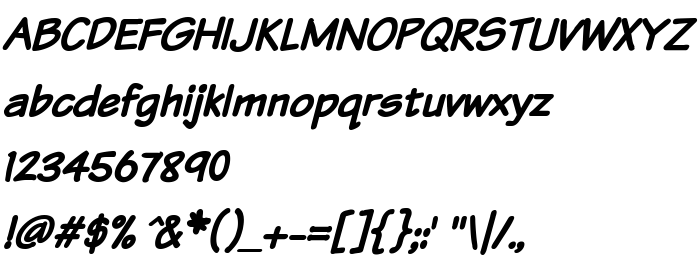
Na tej stronie można pobrać Komika Text Bold Italic czcionek w wersji 2.0, które należą do rodziny Komika Text (Bold Italic odwzorowanie). Producentem czcionki jest Komika-Text-Bold-Italic. Projektant - WolfBainX & Apostrophe (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Komika Text Bold Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: architectural, casual, czcionki komiksowe. Rozmiar czcionki - tylko 54 Kb
| Prawa autorskie | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Rodzina | Komika Text |
| Odwzorowanie | Bold Italic |
| Ident | Komika Text Bold Italic: 2001 |
| Pełna nazwa | Komika Text Bold Italic |
| Wersja | 2.0 |
| Nazwa PostScript | KomikaText-BoldItalic |
| Producent | Komika-Text-Bold-Italic |
| Rozmiar | 54 Kb |
| Projektant | WolfBainX & Apostrophe |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | www.apostrophiclab.com |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Można użyć czcionki Komika Text Bold Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-text-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=komika-text-bold-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Komika Text Bold Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-text-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Text Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Text Bold Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: