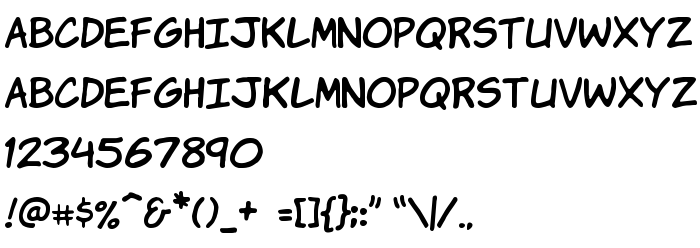
Na tej stronie można pobrać Komika Hand czcionek w wersji 2.0, które należą do rodziny Komika Hand (Regular odwzorowanie). Producentem czcionki jest Komika-Hand. Projektant - WolfBainX & Apostrophe (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Komika Hand fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: all caps, casual, czcionki komiksowe. Rozmiar czcionki - tylko 65 Kb
| Prawa autorskie | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Rodzina | Komika Hand |
| Odwzorowanie | Regular |
| Ident | Komika Hand: 2001 |
| Pełna nazwa | Komika Hand |
| Wersja | 2.0 |
| Nazwa PostScript | KomikaHand |
| Producent | Komika-Hand |
| Rozmiar | 65 Kb |
| Znak firmowy | Komika is a trademark of Apostrophic Labs. |
| Projektant | WolfBainX & Apostrophe |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | www.apostrophiclab.com |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Można użyć czcionki Komika Hand na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-hand" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=komika-hand);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Komika Hand', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-hand" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Hand', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Hand!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: