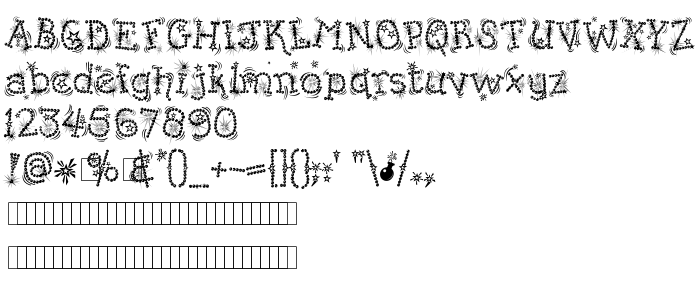
Na tej stronie można pobrać Kingthings Flashbang czcionek w wersji Version 1.0 August 2004, które należą do rodziny Kingthings Flashbang (regular odwzorowanie). Producentem czcionki jest Kingthings-Flashbang. Projektant - Kevin King (w celu korespondencji, należy skorzystać z następującego adresu: http://mysite.freeserve.com/Kingthings/index.htm). pobierz Kingthings Flashbang fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 193 Kb
| Prawa autorskie | Kingthings 2003. All Rights Reserved |
| Rodzina | Kingthings Flashbang |
| Odwzorowanie | regular |
| Ident | Kingthings Flashbang 2003 |
| Pełna nazwa | Kingthings Flashbang |
| Wersja | Version 1.0 August 2004 |
| Nazwa PostScript | Kingthings Flashbang |
| Producent | Kingthings-Flashbang |
| Rozmiar | 193 Kb |
| Znak firmowy | Kingthings Flashbang is a registered trademark of Kingthings |
| Projektant | Kevin King |
| Adres URL projektanta | http://mysite.freeserve.com/Kingthings/index.htm |
| Adres URL dostawcy | http://mysite.freeserve.com/Kingthings/index.htm |

Można użyć czcionki Kingthings Flashbang na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=kingthings-flashbang" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=kingthings-flashbang);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Kingthings Flashbang', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=kingthings-flashbang" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Flashbang', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Flashbang!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: