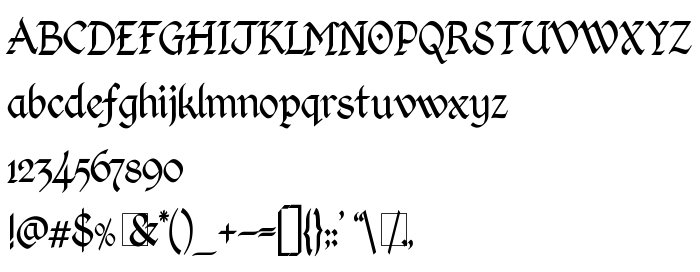
Na tej stronie można pobrać Kingthings Calligraphica Light czcionek w wersji 2, które należą do rodziny Kingthings Calligraphica Light (Light odwzorowanie). Projektant - Kevin King April 2003 (w celu korespondencji, należy skorzystać z następującego adresu: [email protected]). pobierz Kingthings Calligraphica Light fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: elegant, paragraph, quill. Rozmiar czcionki - tylko 14 Kb
| Rodzina | Kingthings Calligraphica Light |
| Odwzorowanie | Light |
| Ident | Kingthings Calligraphica Light 2003 |
| Pełna nazwa | Kingthings Calligraphica Light |
| Wersja | 2 |
| Nazwa PostScript | Kingthings Calligraphica Light |
| Rozmiar | 14 Kb |
| Znak firmowy | Kingthings April 2003 |
| Projektant | Kevin King April 2003 |
| Adres URL projektanta | [email protected] |
| Opis licencji | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Można użyć czcionki Kingthings Calligraphica Light na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Kingthings Calligraphica Light', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Calligraphica Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Calligraphica Light!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: