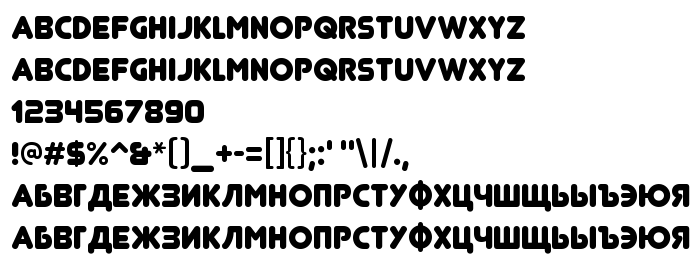
Na tej stronie można pobrać Junegull-Regular czcionek w wersji Version 3.000, które należą do rodziny Junegull (Regular odwzorowanie). Producentem czcionki jest Junegull-Regular. Projektant - Ray Larabie (w celu korespondencji, należy skorzystać z następującego adresu: http://www.typodermic.com). pobierz Junegull-Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki komiksowe, czcionki rosyjskie. Rozmiar czcionki - tylko 137 Kb
| Prawa autorskie | (c) 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Rodzina | Junegull |
| Odwzorowanie | Regular |
| Ident | 3.000;LARA;Junegull-Regular |
| Pełna nazwa | Junegull-Regular |
| Wersja | Version 3.000 |
| Nazwa PostScript | Junegull-Regular |
| Producent | Junegull-Regular |
| Rozmiar | 137 Kb |
| Znak firmowy | Junegull is a trademark of Typodermic Fonts |
| Projektant | Ray Larabie |
| Adres URL projektanta | http://www.typodermic.com |
| Adres URL dostawcy | http://www.larabiefonts.com |

Można użyć czcionki Junegull-Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=junegull-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=junegull-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Junegull-Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=junegull-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Junegull-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Junegull-Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Hrawolam »