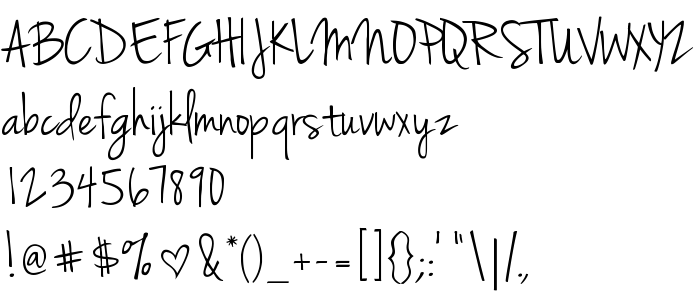
Na tej stronie można pobrać Jenna Sue czcionek, które należą do rodziny Jenna Sue (Regular odwzorowanie). Projektant - Jenna Sue Design. pobierz Jenna Sue fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: cute, czcionki odręczne. Rozmiar czcionki - tylko 42 Kb
| Rodzina | Jenna Sue |
| Odwzorowanie | Regular |
| Ident | 1.000;pyrs;JennaSue |
| Pełna nazwa | Jenna Sue |
| Nazwa PostScript | JennaSue |
| Rozmiar | 42 Kb |
| Projektant | Jenna Sue Design |
| Opis licencji | Free for personal or commercial use. That's right, FREE. 100% Free, for any project. No need to ask permission... just use it! Enjoy :) xoxo Jenna Sue http://www.jennasuedesign.com/ |

Można użyć czcionki Jenna Sue na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=jenna-sue" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=jenna-sue);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Jenna Sue', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=jenna-sue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jenna Sue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jenna Sue!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Jinky »