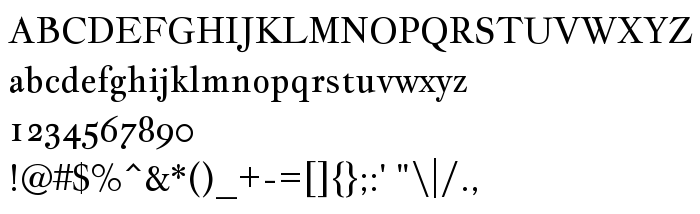
Na tej stronie można pobrać Jacques Francois czcionek w wersji Version 1.003, które należą do rodziny Jacques Francois (Regular odwzorowanie). Producentem czcionki jest Cyreal (www.cyreal.org). Projektant - Manvel Shmavonyan, Alexei Vanyashin (w celu korespondencji, należy skorzystać z następującego adresu: http://new.myfonts.com/person/Manvel_Shmavonyan/). pobierz Jacques Francois fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: curly, czcionki serif, paragraph. Rozmiar czcionki - tylko 39 Kb
| Rodzina | Jacques Francois |
| Odwzorowanie | Regular |
| Ident | Cyreal(www.cyreal.org): Jacques Francois: 2011 |
| Pełna nazwa | Jacques Francois |
| Wersja | Version 1.003 |
| Nazwa PostScript | JacquesFrancois-Regular |
| Producent | Cyreal (www.cyreal.org) |
| Rozmiar | 39 Kb |
| Znak firmowy | Jacques Francois is a trademark of Cyreal (www.cyreal.org). |
| Projektant | Manvel Shmavonyan, Alexei Vanyashin |
| Adres URL projektanta | http://new.myfonts.com/person/Manvel_Shmavonyan/ |
| Adres URL dostawcy | cyreal.org |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Jacques Francois na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=jacques-francois" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=jacques-francois);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Jacques Francois', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=jacques-francois" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jacques Francois', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jacques Francois!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: