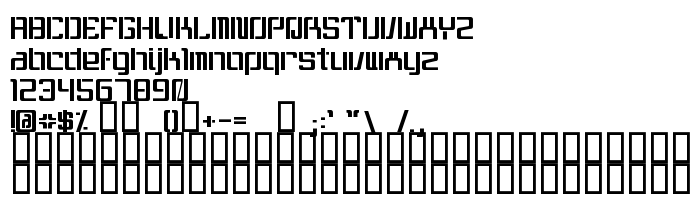
Na tej stronie można pobrać It wasn't me czcionek w wersji 001.000, które należą do rodziny It wasn't me (Regular odwzorowanie). Producentem czcionki jest It-wasn't-me. pobierz It wasn't me fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki z filmów, czcionki łacińskie. Rozmiar czcionki - tylko 18 Kb
| Prawa autorskie | Copyright (c) Dustin Norlander, CheapskateFonts, 2001. All rights reserved. |
| Rodzina | It wasn't me |
| Odwzorowanie | Regular |
| Ident | FONTLAB30:TTEXPORT |
| Pełna nazwa | It wasn't me |
| Wersja | 001.000 |
| Nazwa PostScript | Itwasn'tme |
| Producent | It-wasn't-me |
| Rozmiar | 18 Kb |
| Znak firmowy | It wasn't me is a trademark of the Dustin Norlander, CheapskateFonts. |

Można użyć czcionki It wasn't me na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=it-wasnand039t-me" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=it-wasnand039t-me);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'It wasn't me', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=it-wasnand039t-me" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'It wasn't me', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with It wasn't me!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.