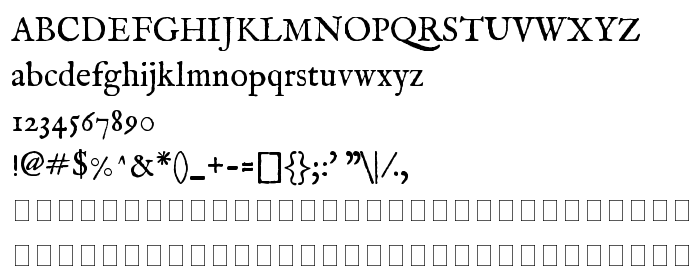
Na tej stronie można pobrać IM FELL English PRO Roman czcionek w wersji 3.00, które należą do rodziny IM FELL English PRO (Regular odwzorowanie). Producentem czcionki jest Igino Marini. Projektant - Igino Marini (w celu korespondencji, należy skorzystać z następującego adresu: www.iginomarini.com). pobierz IM FELL English PRO Roman fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: classical, czcionki serif, distressed. Rozmiar czcionki - tylko 196 Kb
| Rodzina | IM FELL English PRO |
| Odwzorowanie | Regular |
| Ident | Igino Marini's FELL English PRO Roman |
| Pełna nazwa | IM FELL English PRO Roman |
| Wersja | 3.00 |
| Nazwa PostScript | IM_FELL_English_PRO_Roman |
| Producent | Igino Marini |
| Rozmiar | 196 Kb |
| Projektant | Igino Marini |
| Adres URL projektanta | www.iginomarini.com |
| Adres URL dostawcy | www.iginomarini.com |
| Opis licencji | This font is a nearly free font. You can use it freely but: a) If you want to use it in publications on any kind of media you have to put in the following quote as a note: |
| URL of license | www.iginomarini.com |

Można użyć czcionki IM FELL English PRO Roman na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=im-fell-english-pro-roman" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=im-fell-english-pro-roman);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'IM FELL English PRO Roman', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=im-fell-english-pro-roman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'IM FELL English PRO Roman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with IM FELL English PRO Roman!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: