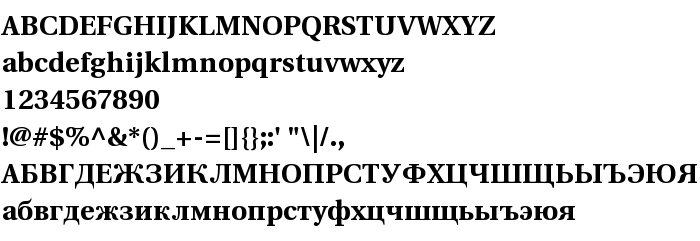
Na tej stronie można pobrać Heuristica Bold czcionek w wersji Version 1.0.1, które należą do rodziny Heuristica (Bold odwzorowanie). Projektant - Andrej Panov. pobierz Heuristica Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki serif, paragraph. Rozmiar czcionki - tylko 195 Kb
| Rodzina | Heuristica |
| Odwzorowanie | Bold |
| Ident | FontForge 2.0 : Heuristica Bold : 5-3-2012 |
| Pełna nazwa | Heuristica Bold |
| Wersja | Version 1.0.1 |
| Nazwa PostScript | Heuristica-Bold |
| Rozmiar | 195 Kb |
| Projektant | Andrej Panov |
| Opis licencji | Copyright 1989, 1991 Adobe Systems Incorporated. All rights reserved. Utopia is either a registered trademark or trademark of Adobe Systems Incorporated in the United States and/or other countries. Used under license. Copyright (c) 2008-2012 Andrey V. Panov ([email protected]), with Reserved Font Name Heuristica. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied together with this font package in OFL.txt, and is also available with a FAQ at: http://scripts.sil.org/OFL |

Można użyć czcionki Heuristica Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=heuristica-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=heuristica-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Heuristica Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=heuristica-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heuristica Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heuristica Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: