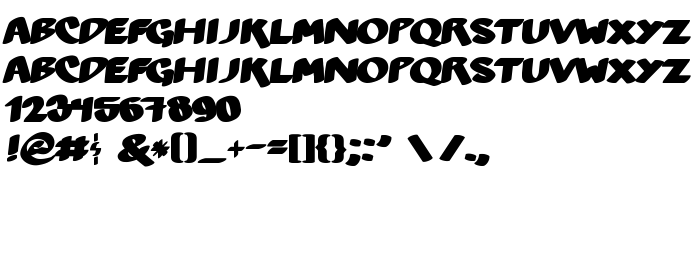
Na tej stronie można pobrać Hetilica Bold czcionek w wersji Version 000.100, które należą do rodziny Hetilica (Bold odwzorowanie). Producentem czcionki jest Diego Quintana. Projektant - Diego Quintana (w celu korespondencji, należy skorzystać z następującego adresu: http://diegoquintana.com). pobierz Hetilica Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: brushed, czcionki odręczne, fat. Rozmiar czcionki - tylko 40 Kb
| Rodzina | Hetilica |
| Odwzorowanie | Bold |
| Ident | DiegoQuintana: Hetilica Bold: 2009 |
| Pełna nazwa | Hetilica Bold |
| Wersja | Version 000.100 |
| Nazwa PostScript | Hetilica-Bold |
| Producent | Diego Quintana |
| Rozmiar | 40 Kb |
| Znak firmowy | Hetilica Bold is a trademark of Diego Quintana. |
| Projektant | Diego Quintana |
| Adres URL projektanta | http://diegoquintana.com |
| Adres URL dostawcy | http://diegoquintana.com |
| Opis licencji | The font was originally obtained unlicensed. An email exchange with the font author resulted in the following statement from him: "You're right, I didn't properly specify the license...It IS available for commercial use." |

Można użyć czcionki Hetilica Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=hetilica" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=hetilica);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Hetilica Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=hetilica" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hetilica Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hetilica Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: