Na tej stronie można pobrać Heinrich Text czcionek w wersji Version 1.000 2006 initial release, które należą do rodziny Heinrich Text (Regular odwzorowanie). Producentem czcionki jest Heinrich-Text. Projektant - Alexandra Gophmann (w celu korespondencji, należy skorzystać z następującego adresu: [email protected]). pobierz Heinrich Text fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki dekoracyjne, czcionki rosyjskie. Rozmiar czcionki - tylko 146 Kb
| Prawa autorskie | Copyright (c) Alexandra Gophmann, 2006. All rights reserved. |
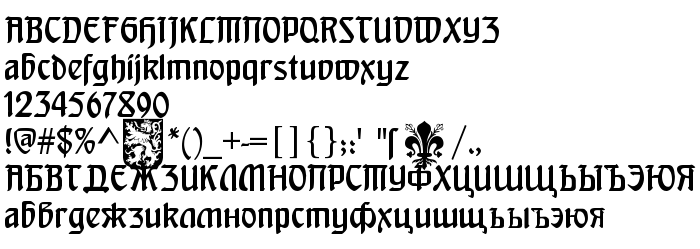
| Rodzina | Heinrich Text |
| Odwzorowanie | Regular |
| Ident | AlexandraGophmann: Heinrich text: 2006 |
| Pełna nazwa | Heinrich Text |
| Wersja | Version 1.000 2006 initial release |
| Nazwa PostScript | HeinrichText |
| Producent | Heinrich-Text |
| Rozmiar | 146 Kb |
| Znak firmowy | Heinrich text is a trademark of Alexandra Gophmann. |
| Projektant | Alexandra Gophmann |
| Adres URL projektanta | [email protected] |
| Opis | Heinrich text. Die offizielle deutsche Schrift fuer die Kataloge der Weltausstellungen 1904 und 1910. Digitalisiert und ergaenzt durch Dieter Steffmann, Kreuztal. |

Można użyć czcionki Heinrich Text na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=heinrich-text);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Heinrich Text', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heinrich Text', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heinrich Text!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.