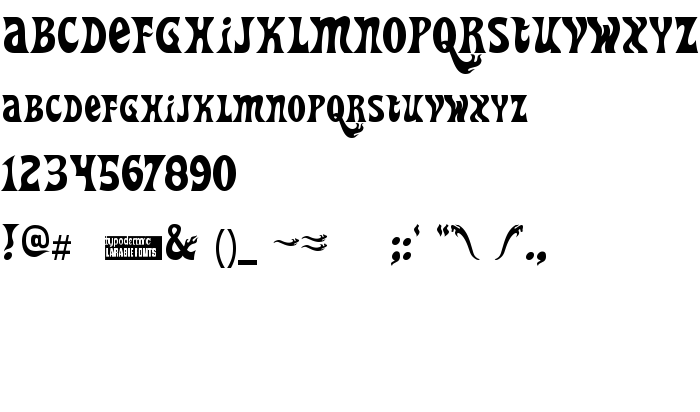
Na tej stronie można pobrać Heavy Heap czcionek w wersji Version 2.000 2004, które należą do rodziny Heavy Heap (Regular odwzorowanie). Producentem czcionki jest Heavy-Heap. Projektant - Ray Larabie (w celu korespondencji, należy skorzystać z następującego adresu: http://www.typodermic.com). pobierz Heavy Heap fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki markowe, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 40 Kb
| Prawa autorskie | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Rodzina | Heavy Heap |
| Odwzorowanie | Regular |
| Ident | RayLarabie: Heavy Heap: 1997 |
| Pełna nazwa | Heavy Heap |
| Wersja | Version 2.000 2004 |
| Nazwa PostScript | HeavyHeap |
| Producent | Heavy-Heap |
| Rozmiar | 40 Kb |
| Projektant | Ray Larabie |
| Adres URL projektanta | http://www.typodermic.com |
| Adres URL dostawcy | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Można użyć czcionki Heavy Heap na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=heavy-heap" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=heavy-heap);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Heavy Heap', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=heavy-heap" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heavy Heap', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heavy Heap!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: