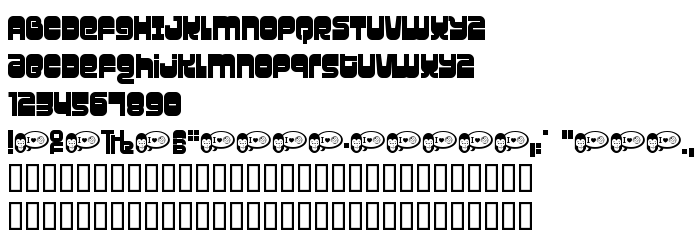
Na tej stronie można pobrać Gravity czcionek w wersji Macromedia Fontographer 4.1.3 1/27/01, które należą do rodziny Gravity (Regular odwzorowanie). Producentem czcionki jest Gravity. pobierz Gravity fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki z filmów, czcionki łacińskie. Rozmiar czcionki - tylko 16 Kb
| Prawa autorskie | Gravity ©2001, Font "a "licious Fonts. |
| Rodzina | Gravity |
| Odwzorowanie | Regular |
| Ident | Macromedia Fontographer 4.1.3 Gravity |
| Pełna nazwa | Gravity |
| Wersja | Macromedia Fontographer 4.1.3 1/27/01 |
| Nazwa PostScript | Gravity |
| Producent | Gravity |
| Rozmiar | 16 Kb |

Można użyć czcionki Gravity na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=gravity);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Gravity', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gravity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gravity!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: