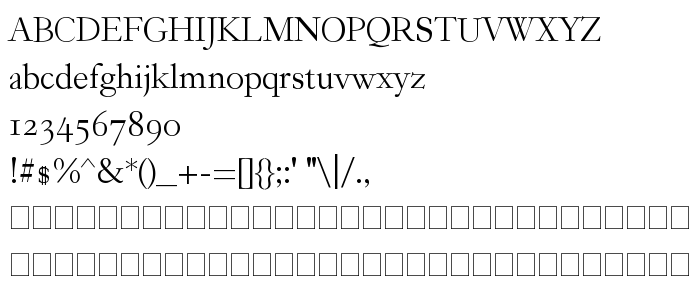
Na tej stronie można pobrać Garogier Regular czcionek w wersji Version .50, które należą do rodziny Garogier (Regular odwzorowanie). Producentem czcionki jest Rogier van Dalen. Projektant - Rogier van Dalen. pobierz Garogier Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: classical, czcionki serif. Rozmiar czcionki - tylko 32 Kb
| Rodzina | Garogier |
| Odwzorowanie | Regular |
| Ident | Garogier |
| Pełna nazwa | Garogier Regular |
| Wersja | Version .50 |
| Nazwa PostScript | Garogier |
| Producent | Rogier van Dalen |
| Rozmiar | 32 Kb |
| Projektant | Rogier van Dalen |
| Opis licencji | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA |

Można użyć czcionki Garogier Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=garogier);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Garogier Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garogier Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garogier Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: