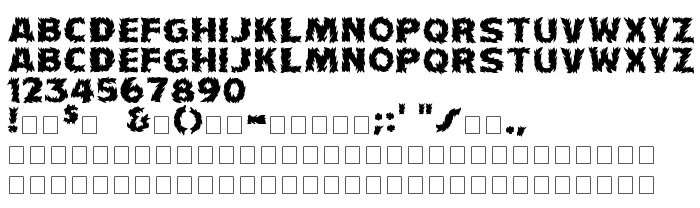
Na tej stronie można pobrać Firecat Medium czcionek w wersji 001.000, które należą do rodziny Firecat (Medium odwzorowanie). Projektant - David Rakowski. pobierz Firecat Medium fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: scary. Rozmiar czcionki - tylko 49 Kb
| Rodzina | Firecat |
| Odwzorowanie | Medium |
| Ident | FontMonger:Firecat Medium |
| Pełna nazwa | Firecat Medium |
| Wersja | 001.000 |
| Nazwa PostScript | FirecatMedium |
| Rozmiar | 49 Kb |
| Projektant | David Rakowski |
| Opis licencji | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Można użyć czcionki Firecat Medium na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=firecat" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=firecat);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Firecat Medium', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=firecat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Firecat Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Firecat Medium!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.