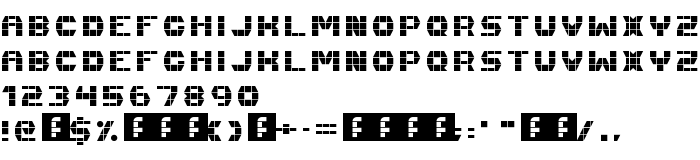
Na tej stronie można pobrać Fast Money Regular czcionek w wersji Version 1.0, które należą do rodziny Fast Money (Regular odwzorowanie). Producentem czcionki jest Fast-Money-Regular. Projektant - James Vipond (w celu korespondencji, należy skorzystać z następującego adresu: http://fontstruct.fontshop.com/fontstructions/show/66200). pobierz Fast Money Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki lcd, czcionki łacińskie. Rozmiar czcionki - tylko 17 Kb
| Prawa autorskie | Copyright James Vipond 2008 |
| Rodzina | Fast Money |
| Odwzorowanie | Regular |
| Ident | FontStruct Fast Money |
| Pełna nazwa | Fast Money Regular |
| Wersja | Version 1.0 |
| Nazwa PostScript | Fast-Money |
| Producent | Fast-Money-Regular |
| Rozmiar | 17 Kb |
| Znak firmowy | FontStruct is a trademark of FSI FontShop International GmbH |
| Projektant | James Vipond |
| Adres URL projektanta | http://fontstruct.fontshop.com/fontstructions/show/66200 |
| Adres URL dostawcy | http://www.fontshop.com |
| Opis | This font was created using FontStruct (http://fontstruct.fontshop.com) |
| Opis licencji | Creative Commons Attribution Share Alike |
| URL of license | http://creativecommons.org/licenses/by-sa/3.0/ |

Można użyć czcionki Fast Money Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=fast-money-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=fast-money-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Fast Money Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=fast-money-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fast Money Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fast Money Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: