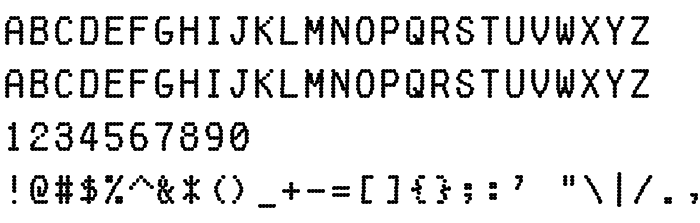
Na tej stronie można pobrać Fake Receipt czcionek w wersji Version 2.000 2004, które należą do rodziny Fake Receipt (Regular odwzorowanie). Producentem czcionki jest Fake-Receipt. Projektant - Ray Larabie (w celu korespondencji, należy skorzystać z następującego adresu: http://www.typodermic.com). pobierz Fake Receipt fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: cyber-czcionki, czcionki lcd, czcionki łacińskie. Rozmiar czcionki - tylko 60 Kb
| Prawa autorskie | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Rodzina | Fake Receipt |
| Odwzorowanie | Regular |
| Ident | RayLarabie: Fake Receipt: 1999 |
| Pełna nazwa | Fake Receipt |
| Wersja | Version 2.000 2004 |
| Nazwa PostScript | FakeReceipt |
| Producent | Fake-Receipt |
| Rozmiar | 60 Kb |
| Projektant | Ray Larabie |
| Adres URL projektanta | http://www.typodermic.com |
| Adres URL dostawcy | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Można użyć czcionki Fake Receipt na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=fake-receipt" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=fake-receipt);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Fake Receipt', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=fake-receipt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fake Receipt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fake Receipt!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: