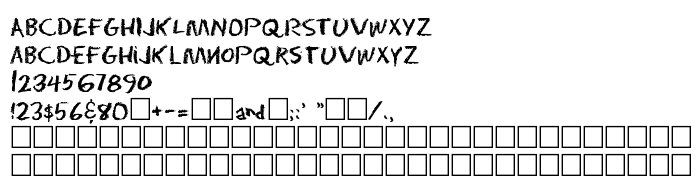
Na tej stronie można pobrać Eraser Regular czcionek w wersji Altsys Fontographer 3.5 4/10/92, które należą do rodziny Eraser (Regular odwzorowanie). Projektant - David Rakowski. pobierz Eraser Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: all caps, casual, chalk. Rozmiar czcionki - tylko 126 Kb
| Rodzina | Eraser |
| Odwzorowanie | Regular |
| Ident | Altsys Fontographer 3.5 Eraser Regular |
| Pełna nazwa | Eraser Regular |
| Wersja | Altsys Fontographer 3.5 4/10/92 |
| Nazwa PostScript | Eraser Regular |
| Rozmiar | 126 Kb |
| Znak firmowy | Fantazia Fonts and Sounds |
| Projektant | David Rakowski |
| Opis licencji | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Można użyć czcionki Eraser Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=eraser" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=eraser);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Eraser Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=eraser" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eraser Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eraser Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Entypo
Następna czcionka: