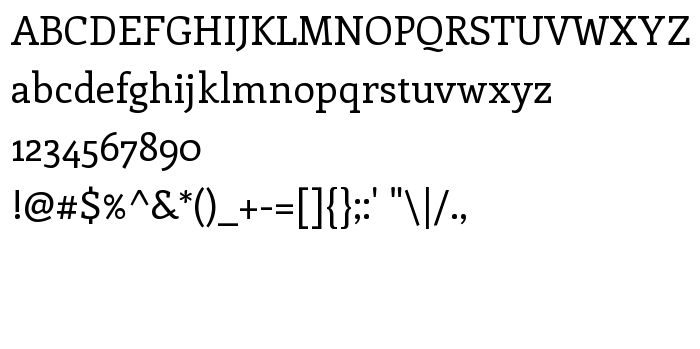
Na tej stronie można pobrać Enriqueta Regular czcionek w wersji Version 1.002, które należą do rodziny Enriqueta (Regular odwzorowanie). Producentem czcionki jest Viviana Monsalve, Gustavo Ibarra. Projektant - Viviana Monsalve, Gustavo Ibarra (w celu korespondencji, należy skorzystać z następującego adresu: www.fontfuror.com). pobierz Enriqueta Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: casual, contemporary, czcionki zachodnie. Rozmiar czcionki - tylko 33 Kb
| Rodzina | Enriqueta |
| Odwzorowanie | Regular |
| Ident | VivianaMonsalve,GustavoIbarra: Enriqueta: 2010 |
| Pełna nazwa | Enriqueta Regular |
| Wersja | Version 1.002 |
| Nazwa PostScript | Enriqueta-Regular |
| Producent | Viviana Monsalve, Gustavo Ibarra |
| Rozmiar | 33 Kb |
| Znak firmowy | Enriqueta is a trademark of Viviana Monsalve & Gustavo Ibarra. |
| Projektant | Viviana Monsalve, Gustavo Ibarra |
| Adres URL projektanta | www.fontfuror.com |
| Adres URL dostawcy | www.fontfuror.com |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Enriqueta Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=enriqueta-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=enriqueta-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Enriqueta Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=enriqueta-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Enriqueta Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Enriqueta Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Entypo »