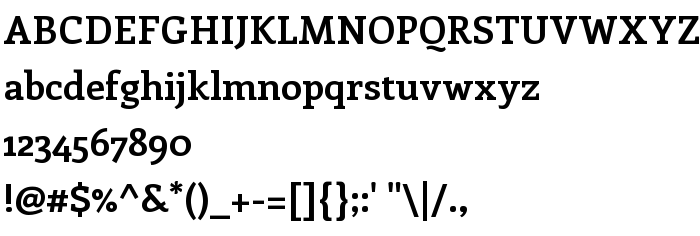
Na tej stronie można pobrać Enriqueta Bold czcionek w wersji Version 1.002, które należą do rodziny Enriqueta (Bold odwzorowanie). Producentem czcionki jest Viviana Monsalve, Gustavo Ibarra. Projektant - Viviana Monsalve, Gustavo Ibarra (w celu korespondencji, należy skorzystać z następującego adresu: www.fontfuror.com). pobierz Enriqueta Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: casual, contemporary, czcionki zachodnie. Rozmiar czcionki - tylko 34 Kb
| Rodzina | Enriqueta |
| Odwzorowanie | Bold |
| Ident | VivianaMonsalve,GustavoIbarra: Enriqueta Bold: 2010 |
| Pełna nazwa | Enriqueta Bold |
| Wersja | Version 1.002 |
| Nazwa PostScript | Enriqueta-Bold |
| Producent | Viviana Monsalve, Gustavo Ibarra |
| Rozmiar | 34 Kb |
| Znak firmowy | Enriqueta is a trademark of Viviana Monsalve, Gustavo Ibarra. |
| Projektant | Viviana Monsalve, Gustavo Ibarra |
| Adres URL projektanta | www.fontfuror.com |
| Adres URL dostawcy | www.fontfuror.com |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Enriqueta Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=enriqueta-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=enriqueta-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Enriqueta Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=enriqueta-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Enriqueta Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Enriqueta Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: