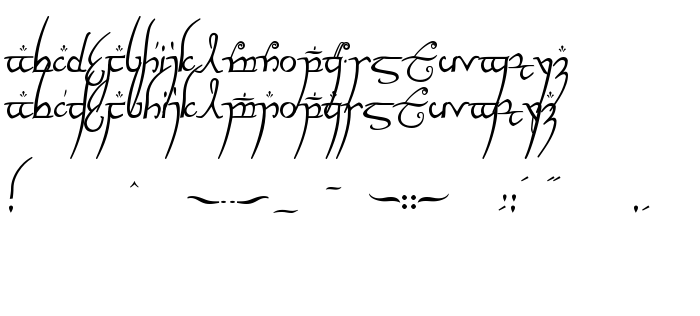
Na tej stronie można pobrać Elvish Ring NFI czcionek w wersji 1.2 / similar onering letters from Peter Jackson's 'Lord of the Rings', które należą do rodziny Elvish Ring NFI (Regular odwzorowanie). Producentem czcionki jest Elvish-Ring-NFI. Projektant - Thomas W. Otto (w celu korespondencji, należy skorzystać z następującego adresu: http://www.norfok.com). pobierz Elvish Ring NFI fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki z filmów, czcionki łacińskie. Rozmiar czcionki - tylko 75 Kb
| Prawa autorskie | Elvish Ring NFI v1.2 - copyright (c) 2002 - Thomas W. Otto - Norfok Inc. Font Design - www.norfok.com |
| Rodzina | Elvish Ring NFI |
| Odwzorowanie | Regular |
| Ident | NorfokInc.FontDesign: Elvish Ring NFI: 2002 |
| Pełna nazwa | Elvish Ring NFI |
| Wersja | 1.2 / similar onering letters from Peter Jackson's 'Lord of the Rings' |
| Nazwa PostScript | ElvishRingNFI |
| Producent | Elvish-Ring-NFI |
| Rozmiar | 75 Kb |
| Projektant | Thomas W. Otto |
| Adres URL projektanta | http://www.norfok.com |
| Adres URL dostawcy | http://www.norfok.com |
| Opis | similar onering letters from Peter Jackson's 'Lord of the Rings' |
| Opis licencji | Copyright This Norfok Inc. product and the accompanying materials are copyrighted and contain proprietary information and trade secrets of Norfok Inc. Unauthorized copying of the product even if modified, merged, or included with other software, or of the written materials, is expressly forbidden. You may be held legally responsible for any infringement of Norfok Inc. intellectual property rights that is caused or encouraged by your failure to abide by the terms of this Agreement. copyright ©2002 Norfok Inc. Font Design [email protected] |
| URL of license | http://www.norfok.com/License.htm |

Można użyć czcionki Elvish Ring NFI na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=elvish-ring-nfi" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=elvish-ring-nfi);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Elvish Ring NFI', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=elvish-ring-nfi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Elvish Ring NFI', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Elvish Ring NFI!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: