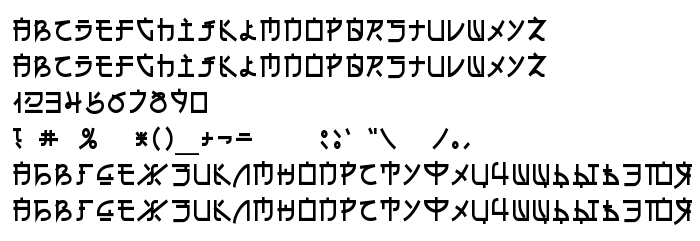
Na tej stronie można pobrać Eh_cyr czcionek w wersji Version 1.2; 2001, które należą do rodziny Eh_cyr (Regular odwzorowanie). Producentem czcionki jest Eh_cyr. Projektant - Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware) (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Eh_cyr fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki hieroglificzne, czcionki rosyjskie. Rozmiar czcionki - tylko 103 Kb
| Prawa autorskie | Copyright (c) Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware), 2001. All rights reserved. |
| Rodzina | Eh_cyr |
| Odwzorowanie | Regular |
| Ident | RayLarabie-eng.andNikolayDubina-cyr.(freeware): Eh_cyr: 2001 |
| Pełna nazwa | Eh_cyr |
| Wersja | Version 1.2; 2001 |
| Nazwa PostScript | Eh_cyr |
| Producent | Eh_cyr |
| Rozmiar | 103 Kb |
| Znak firmowy | Eh_cyr is a trademark of the Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware). |
| Projektant | Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware) |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://vedi.d-s.ru/ |
| Opis | Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware) |

Można użyć czcionki Eh_cyr na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=eh_cyr" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=eh_cyr);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Eh_cyr', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=eh_cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eh_cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eh_cyr!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.