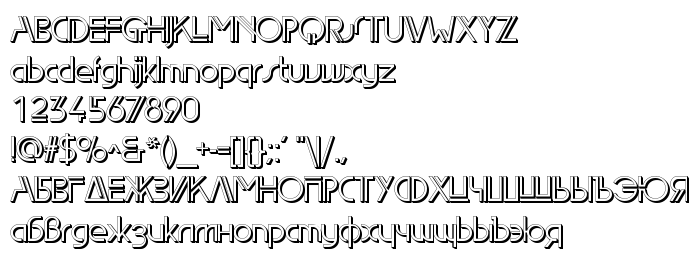
Na tej stronie można pobrać EdgeLineShadow czcionek w wersji 1.0 Tue Nov 02 14:18:58 1993, które należą do rodziny EdgeLineShadow (Normal odwzorowanie). Producentem czcionki jest EdgeLineShadow. pobierz EdgeLineShadow fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki 3d, czcionki cyrylicy, czcionki rosyjskie. Rozmiar czcionki - tylko 74 Kb
| Prawa autorskie | (C) Copyright SoftUnion Ltd., 1993 Created by N.Vsesvetskii |
| Rodzina | EdgeLineShadow |
| Odwzorowanie | Normal |
| Ident | SUFN:EdgeLineShadow |
| Pełna nazwa | EdgeLineShadow |
| Wersja | 1.0 Tue Nov 02 14:18:58 1993 |
| Nazwa PostScript | EdgeLineShadow |
| Producent | EdgeLineShadow |
| Rozmiar | 74 Kb |

Można użyć czcionki EdgeLineShadow na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=edgelineshadow" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=edgelineshadow);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'EdgeLineShadow', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=edgelineshadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'EdgeLineShadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with EdgeLineShadow!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: