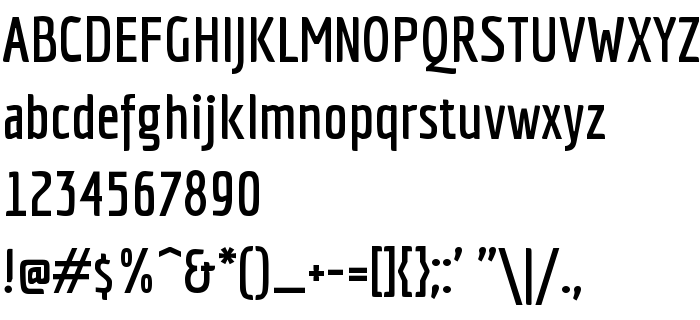
Na tej stronie można pobrać Economica Bold czcionek w wersji Version 1.100, które należą do rodziny Economica (Bold odwzorowanie). Producentem czcionki jest Vicente Lamonaca. Projektant - Vicente Lamonaca (w celu korespondencji, należy skorzystać z następującego adresu: www.tipografia-montevideo.info). pobierz Economica Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: condensed, czcionki sans-serif, headings. Rozmiar czcionki - tylko 21 Kb
| Rodzina | Economica |
| Odwzorowanie | Bold |
| Ident | VicenteLamonaca: Economica Bold: 2012 |
| Pełna nazwa | Economica Bold |
| Wersja | Version 1.100 |
| Nazwa PostScript | Economica-Bold |
| Producent | Vicente Lamonaca |
| Rozmiar | 21 Kb |
| Znak firmowy | Economica is a trademark of Vicente Lamonaca. |
| Projektant | Vicente Lamonaca |
| Adres URL projektanta | www.tipografia-montevideo.info |
| Adres URL dostawcy | www.tipotype.com |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Economica Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=economica-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=economica-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Economica Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=economica-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Economica Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Economica Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: