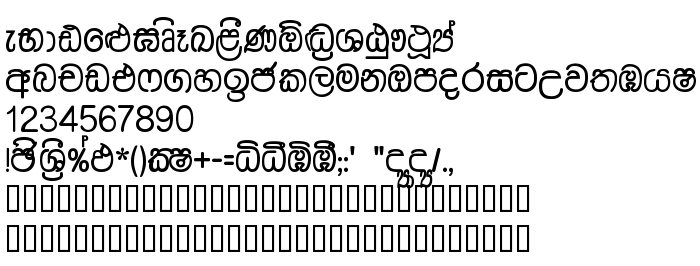
Na tej stronie można pobrać Dusharnbi czcionek w wersji Version 1.00 - 09/13/2000, które należą do rodziny Dusharnbi (Regular odwzorowanie). Producentem czcionki jest Dusharnbi. Projektant - Rich Gast (w celu korespondencji, należy skorzystać z następującego adresu: http://home.earthlink.net/~greywolfww/index.html). pobierz Dusharnbi fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki wschodnie, czcionki łacińskie. Rozmiar czcionki - tylko 49 Kb
| Prawa autorskie | Copyright ©2000 Dr. M.U.P.K. Peris ... All Rights Reserved. Created by Rich Gast of GreyWolf WebWorks. |
| Rodzina | Dusharnbi |
| Odwzorowanie | Regular |
| Ident | Dusharnbi (Sinhala Language of Sri Lanka) |
| Pełna nazwa | Dusharnbi |
| Wersja | Version 1.00 - 09/13/2000 |
| Nazwa PostScript | Dusharnbi |
| Producent | Dusharnbi |
| Rozmiar | 49 Kb |
| Znak firmowy | Dushan is the Trademark (and Daughter) of Dr. M.U.P.K. Peris |
| Projektant | Rich Gast |
| Adres URL projektanta | http://home.earthlink.net/~greywolfww/index.html |
| Adres URL dostawcy | http://home.earthlink.net/~greywolfww/index.html |
| Opis | A font of Sinhala, the native language of Sri Lanka, for use with a standard English keyboard. |

Można użyć czcionki Dusharnbi na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=dusharnbi" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=dusharnbi);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Dusharnbi', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=dusharnbi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dusharnbi', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dusharnbi!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Katana
Następna czcionka: