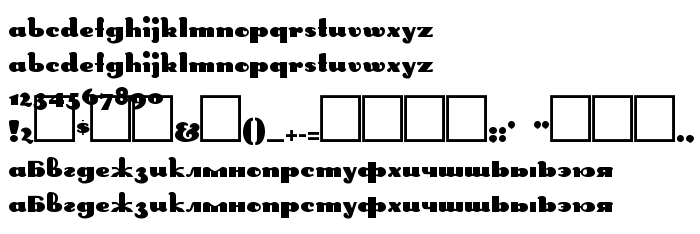
Na tej stronie można pobrać DS Rabbit Medium czcionek w wersji Version 1.1; 2000, które należą do rodziny DS Rabbit (Medium odwzorowanie). Producentem czcionki jest DS-Rabbit-Medium. Projektant - D. Rakowski (eng) & Nikolay Dubina (rus) (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz DS Rabbit Medium fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki dekoracyjne, czcionki rosyjskie. Rozmiar czcionki - tylko 90 Kb
| Prawa autorskie | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |
| Rodzina | DS Rabbit |
| Odwzorowanie | Medium |
| Ident | D.Rakowski(eng)&NikolayDubina(rus): DS Rabbit Medium: 2000 |
| Pełna nazwa | DS Rabbit Medium |
| Wersja | Version 1.1; 2000 |
| Nazwa PostScript | DSRabbit-Medium |
| Producent | DS-Rabbit-Medium |
| Rozmiar | 90 Kb |
| Znak firmowy | DS Rabbit Medium is a trademark of the D. Rakowski (eng) & Nikolay Dubina (rus). |
| Projektant | D. Rakowski (eng) & Nikolay Dubina (rus) |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://vedi.d-s.ru/ |
| Opis | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |

Można użyć czcionki DS Rabbit Medium na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=ds-rabbit-medium);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'DS Rabbit Medium', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rabbit Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rabbit Medium!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.