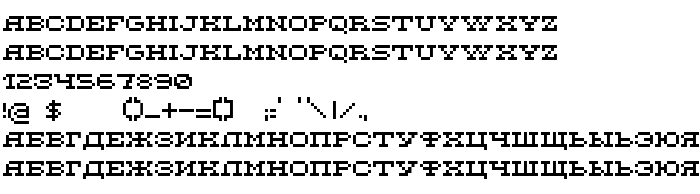
Na tej stronie można pobrać DS FlashSerif czcionek w wersji Version 1.0; 2001; initial release, które należą do rodziny DS FlashSerif (Regular odwzorowanie). Producentem czcionki jest DS-FlashSerif. Projektant - Dubina Nikolay (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz DS FlashSerif fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyfrowe, czcionki cyrylicy, czcionki rosyjskie. Rozmiar czcionki - tylko 103 Kb
| Prawa autorskie | Copyright (c) Dubina Nikolay | D-Studio (Moscow), 2001. All rights reserved. |
| Rodzina | DS FlashSerif |
| Odwzorowanie | Regular |
| Ident | DubinaNikolay|D-Studio(Moscow): DS FlashSerif: 2001 |
| Pełna nazwa | DS FlashSerif |
| Wersja | Version 1.0; 2001; initial release |
| Nazwa PostScript | DSFlashSerif |
| Producent | DS-FlashSerif |
| Rozmiar | 103 Kb |
| Znak firmowy | DS FlashSerif is a trademark of the Dubina Nikolay | D-Studio (Moscow). |
| Projektant | Dubina Nikolay |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://vedi.d-s.ru/ |
| Opis | Free! |

Można użyć czcionki DS FlashSerif na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-flashserif" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=ds-flashserif);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'DS FlashSerif', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-flashserif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS FlashSerif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS FlashSerif!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: