Na tej stronie można pobrać DS Arabic czcionek w wersji Version 1.1; 1999, które należą do rodziny DS Arabic (Regular odwzorowanie). Producentem czcionki jest DS-Arabic. Projektant - O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz DS Arabic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki hieroglificzne, czcionki odręczne. Rozmiar czcionki - tylko 63 Kb
| Prawa autorskie | Copyright (c) Dubina Nikolay /D-Studio - Moscow/,, 1999. All rights reserved. |
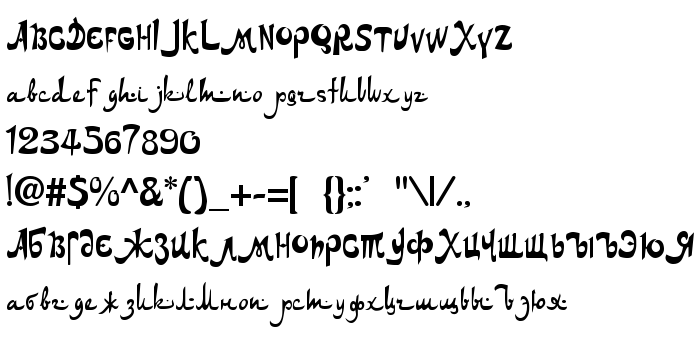
| Rodzina | DS Arabic |
| Odwzorowanie | Regular |
| Ident | DubinaNikolay/D-Studio-Moscow/,: DS Arabic: 1999 |
| Pełna nazwa | DS Arabic |
| Wersja | Version 1.1; 1999 |
| Nazwa PostScript | DSArabic |
| Producent | DS-Arabic |
| Rozmiar | 63 Kb |
| Znak firmowy | DS Arabic is a trademark of the Dubina Nikolay /D-Studio - Moscow/,. |
| Projektant | O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://www.wt.aha.ru/d-studio/ |
| Opis | Font is arabic style design. It is created on outlines O. Snarskiy (1975) |

Można użyć czcionki DS Arabic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=ds-arabic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'DS Arabic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Arabic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Arabic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: