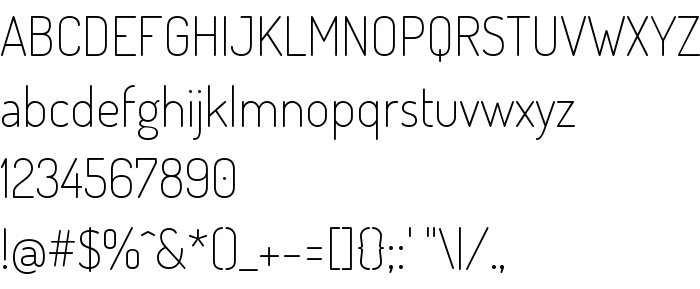
Na tej stronie można pobrać Dosis ExtraLight czcionek w wersji Version 1.007, które należą do rodziny Dosis (ExtraLight odwzorowanie). Producentem czcionki jest Edgar Tolentino, Pablo Impallari, Igino Marini. Projektant - Edgar Tolentino, Pablo Impallari, Igino Marini (w celu korespondencji, należy skorzystać z następującego adresu: www.impallari.com). pobierz Dosis ExtraLight fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: condensed, czcionki sans-serif, headings. Rozmiar czcionki - tylko 57 Kb
| Rodzina | Dosis |
| Odwzorowanie | ExtraLight |
| Ident | EdgarTolentino,PabloImpallari,IginoMarini: Dosis ExtraLight: 2011 |
| Pełna nazwa | Dosis ExtraLight |
| Wersja | Version 1.007 |
| Nazwa PostScript | Dosis-ExtraLight |
| Producent | Edgar Tolentino, Pablo Impallari, Igino Marini |
| Rozmiar | 57 Kb |
| Znak firmowy | Dosis is a trademark of Edgar Tolentino, Pablo Impallari, Igino Marini. |
| Projektant | Edgar Tolentino, Pablo Impallari, Igino Marini |
| Adres URL projektanta | www.impallari.com |
| Adres URL dostawcy | www.impallari.com |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Dosis ExtraLight na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=dosis-extralight" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=dosis-extralight);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Dosis ExtraLight', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=dosis-extralight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dosis ExtraLight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dosis ExtraLight!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: