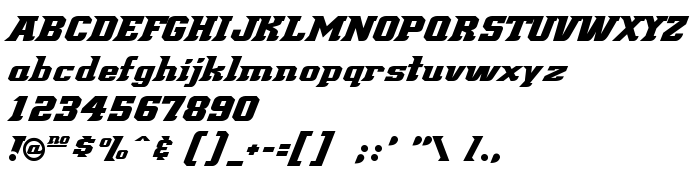
Na tej stronie można pobrać Demonized czcionek w wersji Version 2.00 - Free release on 01/20/01 - DePaul Blue Demon logos removed and additional characters added., które należą do rodziny Demonized (Regular odwzorowanie). Producentem czcionki jest Demonized. Projektant - Rich Gast (w celu korespondencji, należy skorzystać z następującego adresu: http://orion-online.com.au/greywolf/). pobierz Demonized fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 35 Kb
| Prawa autorskie | ©2001 - GreyWolf WebWorks - All Rights Reserved. Very limited characterset artwork supplied by DePaul University. Majority of characters and numbers and all punctuation and extended characterset created by GreyWolf WebWorks. |
| Rodzina | Demonized |
| Odwzorowanie | Regular |
| Ident | Demonized |
| Pełna nazwa | Demonized |
| Wersja | Version 2.00 - Free release on 01/20/01 - DePaul Blue Demon logos removed and additional characters added. |
| Nazwa PostScript | Demonized |
| Producent | Demonized |
| Rozmiar | 35 Kb |
| Znak firmowy | Original version of "Blue Demon" (1.00 - 11/26/99) was supplied by GreyWolf WebWorks to DePaul University - See attached "Demonized.txt" |
| Projektant | Rich Gast |
| Adres URL projektanta | http://orion-online.com.au/greywolf/ |
| Adres URL dostawcy | http://orion-online.com.au/greywolf/ |
| Opis | Read the accompanying text file - "Demonized.txt". |

Można użyć czcionki Demonized na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=demonized" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=demonized);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Demonized', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=demonized" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Demonized', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Demonized!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: