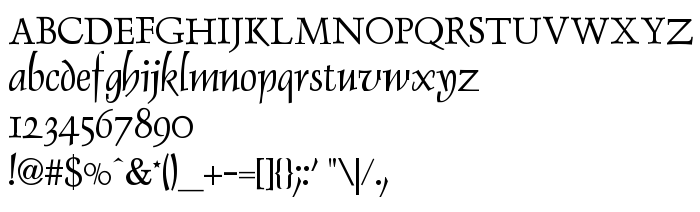
Na tej stronie można pobrać Dauphin czcionek, które należą do rodziny Dauphin (Regular odwzorowanie). Producentem czcionki jest Dauphin. pobierz Dauphin fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 44 Kb
| Prawa autorskie | Copyright (c) 1992 Corel Corporation. All Rights Reserved. |
| Rodzina | Dauphin |
| Odwzorowanie | Regular |
| Ident | Dauphin Plain |
| Pełna nazwa | Dauphin |
| Nazwa PostScript | DauphinPlain |
| Producent | Dauphin |
| Rozmiar | 44 Kb |

Można użyć czcionki Dauphin na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=dauphin" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=dauphin);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Dauphin', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=dauphin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dauphin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dauphin!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: