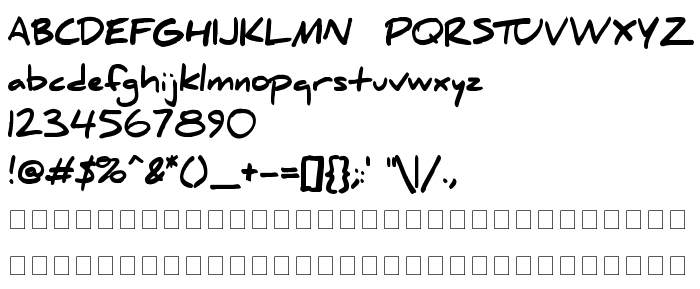
Na tej stronie można pobrać Daniel Black czcionek w wersji Altsys Fontographer 4.0 31/7/99, które należą do rodziny Daniel Black (Regular odwzorowanie). Producentem czcionki jest Daniel-Black. pobierz Daniel Black fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: casual, czcionki odręczne, czcionki łacińskie. Rozmiar czcionki - tylko 87 Kb
| Prawa autorskie | Generated by Fontographer 4.0 |
| Rodzina | Daniel Black |
| Odwzorowanie | Regular |
| Ident | FontMonger:Daniel Black |
| Pełna nazwa | Daniel Black |
| Wersja | Altsys Fontographer 4.0 31/7/99 |
| Nazwa PostScript | DanielBlack |
| Producent | Daniel-Black |
| Rozmiar | 87 Kb |

Można użyć czcionki Daniel Black na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=daniel-black" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=daniel-black);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Daniel Black', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=daniel-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Daniel Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Daniel Black!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Journal »