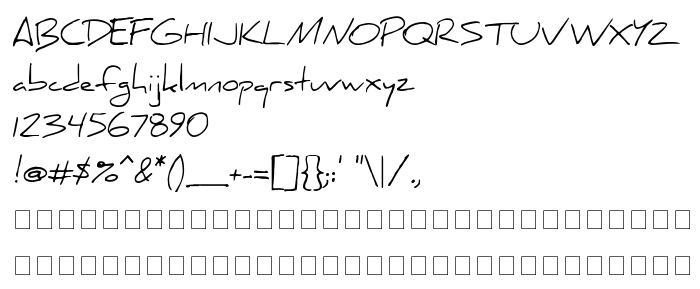
Na tej stronie można pobrać Daniel czcionek w wersji Altsys Fontographer 4.0 31/7/99, które należą do rodziny Daniel (Regular odwzorowanie). Producentem czcionki jest Daniel. pobierz Daniel fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: casual, czcionki odręczne, czcionki łacińskie. Rozmiar czcionki - tylko 51 Kb
| Prawa autorskie | Generated by Fontographer 4.0 |
| Rodzina | Daniel |
| Odwzorowanie | Regular |
| Ident | FontMonger:Daniel |
| Pełna nazwa | Daniel |
| Wersja | Altsys Fontographer 4.0 31/7/99 |
| Nazwa PostScript | Daniel |
| Producent | Daniel |
| Rozmiar | 51 Kb |

Można użyć czcionki Daniel na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=daniel" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=daniel);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Daniel', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=daniel" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Daniel', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Daniel!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: