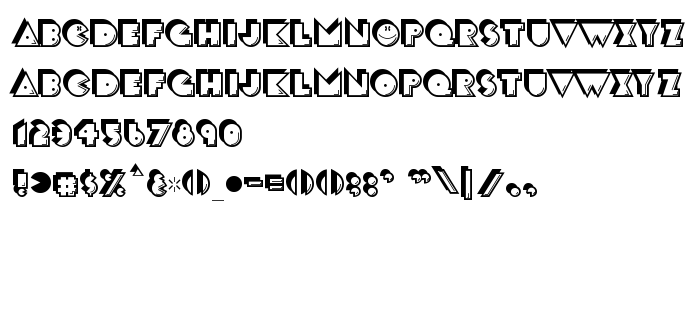
Na tej stronie można pobrać CrackMan czcionek w wersji Version 2.100 2004, które należą do rodziny CrackMan (Regular odwzorowanie). Producentem czcionki jest CrackMan. Projektant - Ray Larabie (w celu korespondencji, należy skorzystać z następującego adresu: http://www.typodermic.com). pobierz CrackMan fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki 3d, czcionki artystyczne, czcionki markowe. Rozmiar czcionki - tylko 27 Kb
| Prawa autorskie | © 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Rodzina | CrackMan |
| Odwzorowanie | Regular |
| Ident | RayLarabie: CrackMan: 1998 |
| Pełna nazwa | CrackMan |
| Wersja | Version 2.100 2004 |
| Nazwa PostScript | CrackMan |
| Producent | CrackMan |
| Rozmiar | 27 Kb |
| Projektant | Ray Larabie |
| Adres URL projektanta | http://www.typodermic.com |
| Adres URL dostawcy | http://www.larabiefonts.com |
| Opis | If you would like to help support Larabie Fonts please consider making a donation. It costs a lot to keep the site running and free from irritating pop-up or banner ads. Any amount is appreciated and goes right back into making maintaining the site and developing more free fonts. Visit www.larabiefonts.com for details. |

Można użyć czcionki CrackMan na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=crackman" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=crackman);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'CrackMan', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=crackman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CrackMan', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CrackMan!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: