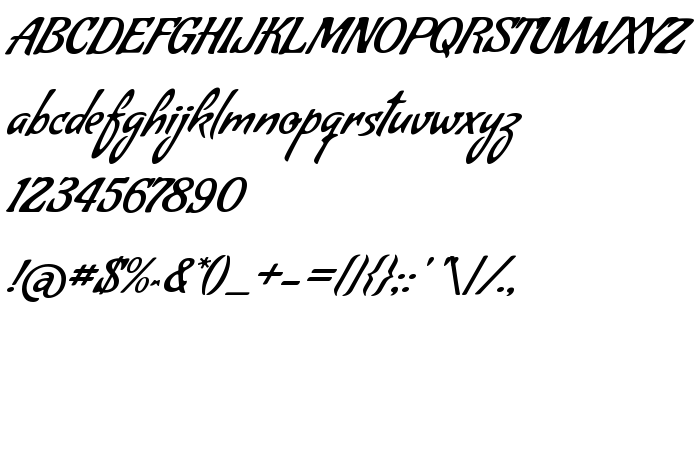
Na tej stronie można pobrać Condiment czcionek w wersji Version 1.001, które należą do rodziny Condiment (Regular odwzorowanie). Producentem czcionki jest Angel Koziupa, Alejandro Paul. Projektant - Angel Koziupa, Alejandro Paul (w celu korespondencji, należy skorzystać z następującego adresu: www.sudtipos.com). pobierz Condiment fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: 1960s, brushed, czcionki retro. Rozmiar czcionki - tylko 37 Kb
| Rodzina | Condiment |
| Odwzorowanie | Regular |
| Ident | AngelKoziupa,AlejandroPaul: Condiment: 2010 |
| Pełna nazwa | Condiment |
| Wersja | Version 1.001 |
| Nazwa PostScript | Condiment-Regular |
| Producent | Angel Koziupa, Alejandro Paul |
| Rozmiar | 37 Kb |
| Znak firmowy | Condiment is a trademark of Angel Koziupa and Alejandro Paul. |
| Projektant | Angel Koziupa, Alejandro Paul |
| Adres URL projektanta | www.sudtipos.com |
| Adres URL dostawcy | www.sudtipos.com |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Condiment na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=condiment" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=condiment);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Condiment', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=condiment" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Condiment', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Condiment!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: