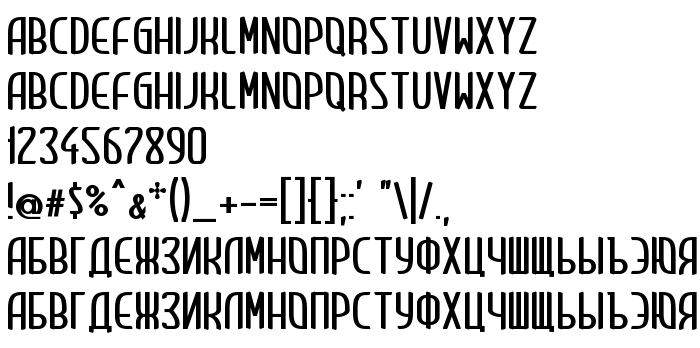
Na tej stronie można pobrać Clip Condensed czcionek w wersji Version 1.3; 2002, które należą do rodziny Clip (Condensed Regular odwzorowanie). Producentem czcionki jest Clip--Condensed. Projektant - Denis A Serikov (w celu korespondencji, należy skorzystać z następującego adresu: [email protected]). pobierz Clip Condensed fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki dekoracyjne, czcionki rosyjskie. Rozmiar czcionki - tylko 63 Kb
| Prawa autorskie | Copyright (c) Denis A Serikov 02/07/2002 17-33 [email protected] |
| Rodzina | Clip |
| Odwzorowanie | Condensed Regular |
| Ident | DenisASerikov: Clip Condensed: 2002 |
| Pełna nazwa | Clip Condensed |
| Wersja | Version 1.3; 2002 |
| Nazwa PostScript | Clip-Condensed |
| Producent | Clip--Condensed |
| Rozmiar | 63 Kb |
| Znak firmowy | Clip Condensed is a trademark of Denis A Serikov. |
| Projektant | Denis A Serikov |
| Adres URL projektanta | [email protected] |
| Opis | Copyright (c) Denis A Serikov 02/07/2002 17-33 [email protected] All rights reserved.. |

Można użyć czcionki Clip Condensed na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=clip-condensed" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=clip-condensed);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Clip Condensed', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=clip-condensed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Clip Condensed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Clip Condensed!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Complex »