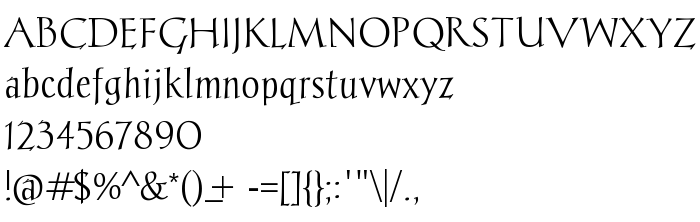
Na tej stronie można pobrać Chantelli Antiqua czcionek w wersji Version 1.0, które należą do rodziny Chantelli Antiqua (Regular odwzorowanie). Projektant - Bernd Montag. pobierz Chantelli Antiqua fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki odręczne, czcionki serif, elegant. Rozmiar czcionki - tylko 21 Kb
| Rodzina | Chantelli Antiqua |
| Odwzorowanie | Regular |
| Ident | Bernd Montag |
| Pełna nazwa | Chantelli Antiqua |
| Wersja | Version 1.0 |
| Nazwa PostScript | Chantelli Antiqua |
| Rozmiar | 21 Kb |
| Projektant | Bernd Montag |
| Opis licencji | Sansation - freeware font family Version 1.3 Bernd Montag © 2011 - All Rights Reserved This font family is freeware and can be used for personal and commercial purposes. Although a PayPal donation is much appreciated. You may but this font on CDs, websites,... with the following restrictions: -Editing is only allowed for personal use, don´t distribute an modiefied version of the font files! -Do not rename the font files! -Do not sell the font files! -Do not pass the font files without this textfile! -Make sure you have downloaded the latest update from www.dafont.com for best optical results. If you have further questions - please contact me. [email protected] |

Można użyć czcionki Chantelli Antiqua na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=chantelli-antiqua" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=chantelli-antiqua);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Chantelli Antiqua', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=chantelli-antiqua" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Chantelli Antiqua', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Chantelli Antiqua!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: