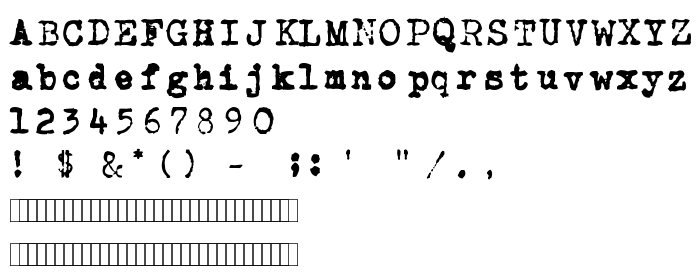
Na tej stronie można pobrać CarbonType czcionek w wersji Updated Feb. 2007, które należą do rodziny CarbonType (Regular odwzorowanie). Producentem czcionki jest High-Logic. Projektant - High-Logic - Erwin Denissen 1999 (w celu korespondencji, należy skorzystać z następującego adresu: http://www.high-logic.com/). pobierz CarbonType fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, distressed, grunge. Rozmiar czcionki - tylko 17 Kb
| Rodzina | CarbonType |
| Odwzorowanie | Regular |
| Ident | CarbonType |
| Pełna nazwa | CarbonType |
| Wersja | Updated Feb. 2007 |
| Nazwa PostScript | CarbonType |
| Producent | High-Logic |
| Rozmiar | 17 Kb |
| Znak firmowy | 2007 Vic Fieger |
| Projektant | High-Logic - Erwin Denissen 1999 |
| Adres URL projektanta | http://www.high-logic.com/ |
| Adres URL dostawcy | http://www.high-logic.com/ |
| Opis licencji | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: [email protected] |

Można użyć czcionki CarbonType na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=carbontype);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'CarbonType', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CarbonType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CarbonType!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: