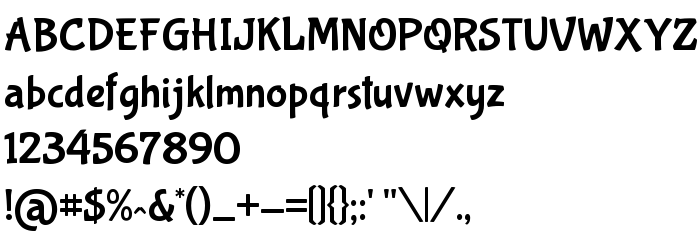
Na tej stronie można pobrać Bubblegum Sans czcionek w wersji Version 1.001, które należą do rodziny Bubblegum Sans (Regular odwzorowanie). Producentem czcionki jest Angel Koziupa and Alejandro Paul. Projektant - Angel Koziupa and Alejandro Paul (w celu korespondencji, należy skorzystać z następującego adresu: http://www.sudtipos.com). pobierz Bubblegum Sans fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: casual, childish, cute. Rozmiar czcionki - tylko 30 Kb
| Rodzina | Bubblegum Sans |
| Odwzorowanie | Regular |
| Ident | Bubblegum Sans |
| Pełna nazwa | Bubblegum Sans |
| Wersja | Version 1.001 |
| Nazwa PostScript | BubblegumSans-Regular |
| Producent | Angel Koziupa and Alejandro Paul |
| Rozmiar | 30 Kb |
| Znak firmowy | Bubblegum Sans is a trademark of Angel Koziupa and Alejandro Paul. |
| Projektant | Angel Koziupa and Alejandro Paul |
| Adres URL projektanta | http://www.sudtipos.com |
| Adres URL dostawcy | http://www.sudtipos.com |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Bubblegum Sans na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=bubblegum-sans" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=bubblegum-sans);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Bubblegum Sans', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=bubblegum-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bubblegum Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bubblegum Sans!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: