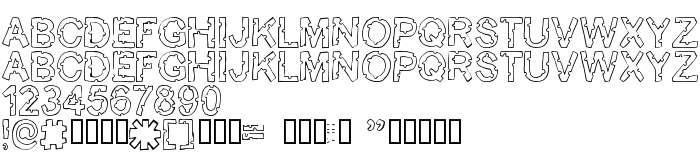
Na tej stronie można pobrać Bite me czcionek w wersji 2, które należą do rodziny Bite me (Regular odwzorowanie). Producentem czcionki jest Bite-me. pobierz Bite me fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki alternatywne, czcionki kontury, czcionki łacińskie. Rozmiar czcionki - tylko 69 Kb
| Prawa autorskie | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Rodzina | Bite me |
| Odwzorowanie | Regular |
| Ident | Bite me! |
| Pełna nazwa | Bite me |
| Wersja | 2 |
| Nazwa PostScript | Biteme |
| Producent | Bite-me |
| Rozmiar | 69 Kb |

Można użyć czcionki Bite me na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=bite-me" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=bite-me);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Bite me', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=bite-me" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bite me', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bite me!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.