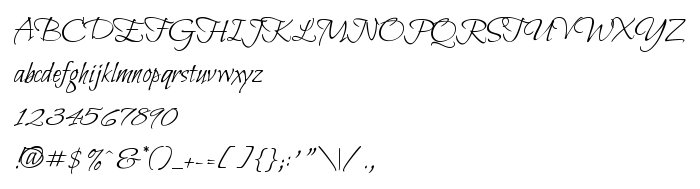
Na tej stronie można pobrać Bilbo Swash Caps Regular czcionek w wersji Version 1.002, które należą do rodziny Bilbo Swash Caps (Regular odwzorowanie). Producentem czcionki jest Robert E. Leuschke. Projektant - Robert E. Leuschke (w celu korespondencji, należy skorzystać z następującego adresu: www.typesetit.com). pobierz Bilbo Swash Caps Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: elegant, handrawn, swashed. Rozmiar czcionki - tylko 30 Kb
| Rodzina | Bilbo Swash Caps |
| Odwzorowanie | Regular |
| Ident | RobertE.Leuschke: Bilbo Swash Caps Regular: 2011 |
| Pełna nazwa | Bilbo Swash Caps Regular |
| Wersja | Version 1.002 |
| Nazwa PostScript | BilboSwashCaps-Regular |
| Producent | Robert E. Leuschke |
| Rozmiar | 30 Kb |
| Znak firmowy | Bilbo Swash Caps is a trademark of Robert E. Leuschke. |
| Projektant | Robert E. Leuschke |
| Adres URL projektanta | www.typesetit.com |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Bilbo Swash Caps Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=bilbo-swash-caps-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=bilbo-swash-caps-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Bilbo Swash Caps Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=bilbo-swash-caps-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bilbo Swash Caps Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bilbo Swash Caps Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: